Favorite New Visual Studio Code Features of 2018

Visual Studio is my favorite code editor, and the things I like the best about it is how light and extensible it is. Last week I posted some of my favorite extensions for this code editor, and today I want to show you some of the new features I like the most.
Visual Studio Code is updated frequently, and it is hard to keep up with all the new great stuff they keep adding to this editor. This is my attempt to help you discover some of the coolest features added to it so far this year, in my opinion of course.
I will update this post at the end of the year and include a summary of all the great features and advances of this mighty code editor.
The following features are just some of my favorites and the ones I use often. They are listed in the order they have been released so the most recent one and one of my favorites, the Grid Editor Layout is listed last as it was part of the June release.
Node debugging
Automatically attach debugger to Node.js subprocesses
For node-debug we’ve added a mechanism that tracks all subprocesses of a debuggee and tries to automatically attach to those processes that are launched in debug mode. This feature simplifies debugging of programs that fork or spawn Node.js processes like programs based on the “cluster” node module:

The feature is enabled by setting the launch config attribute autoAttachChildProcesses to true:
{
"type": "node",
"request": "launch",
"name": "Cluster",
"program": "${workspaceFolder}/cluster.js",
"autoAttachChildProcesses": true
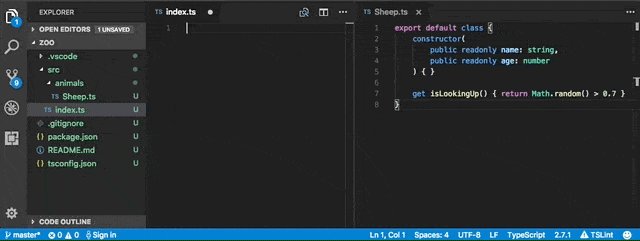
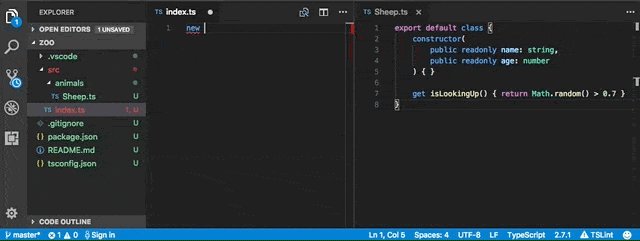
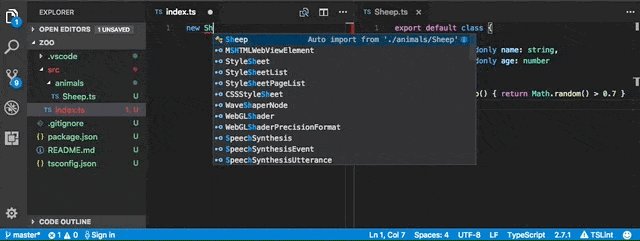
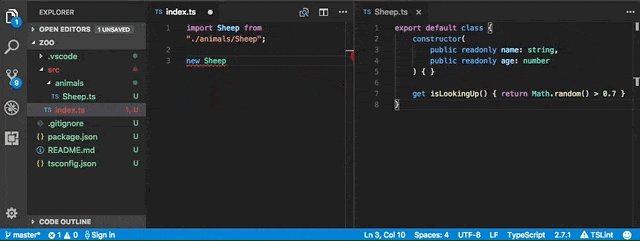
}Auto-imports based on filename
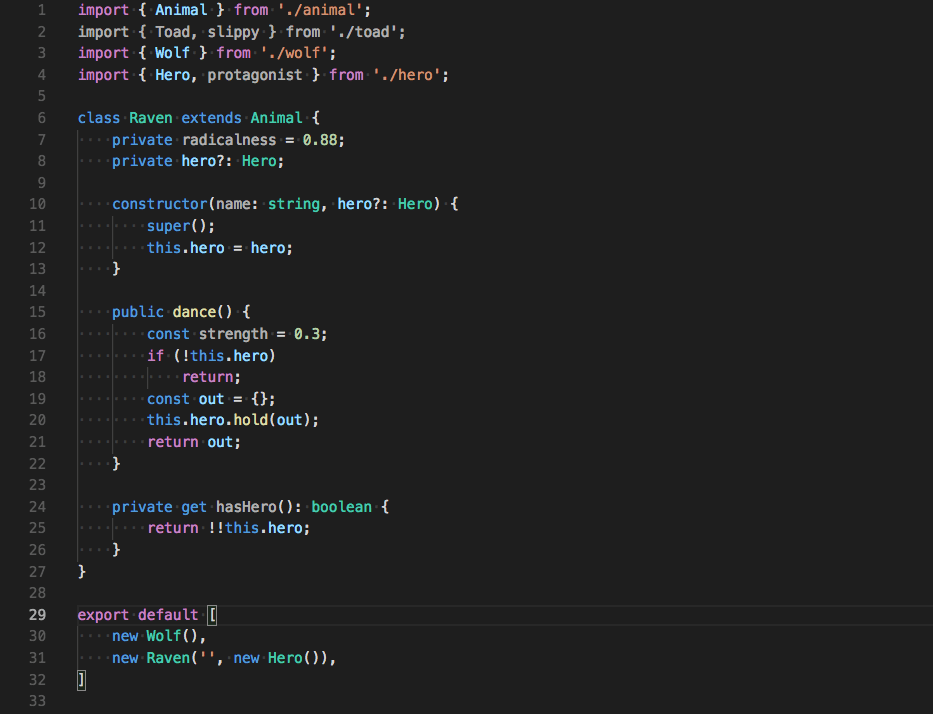
Auto-imports for JavaScript and TypeScript now support importing default exported objects based on filename:

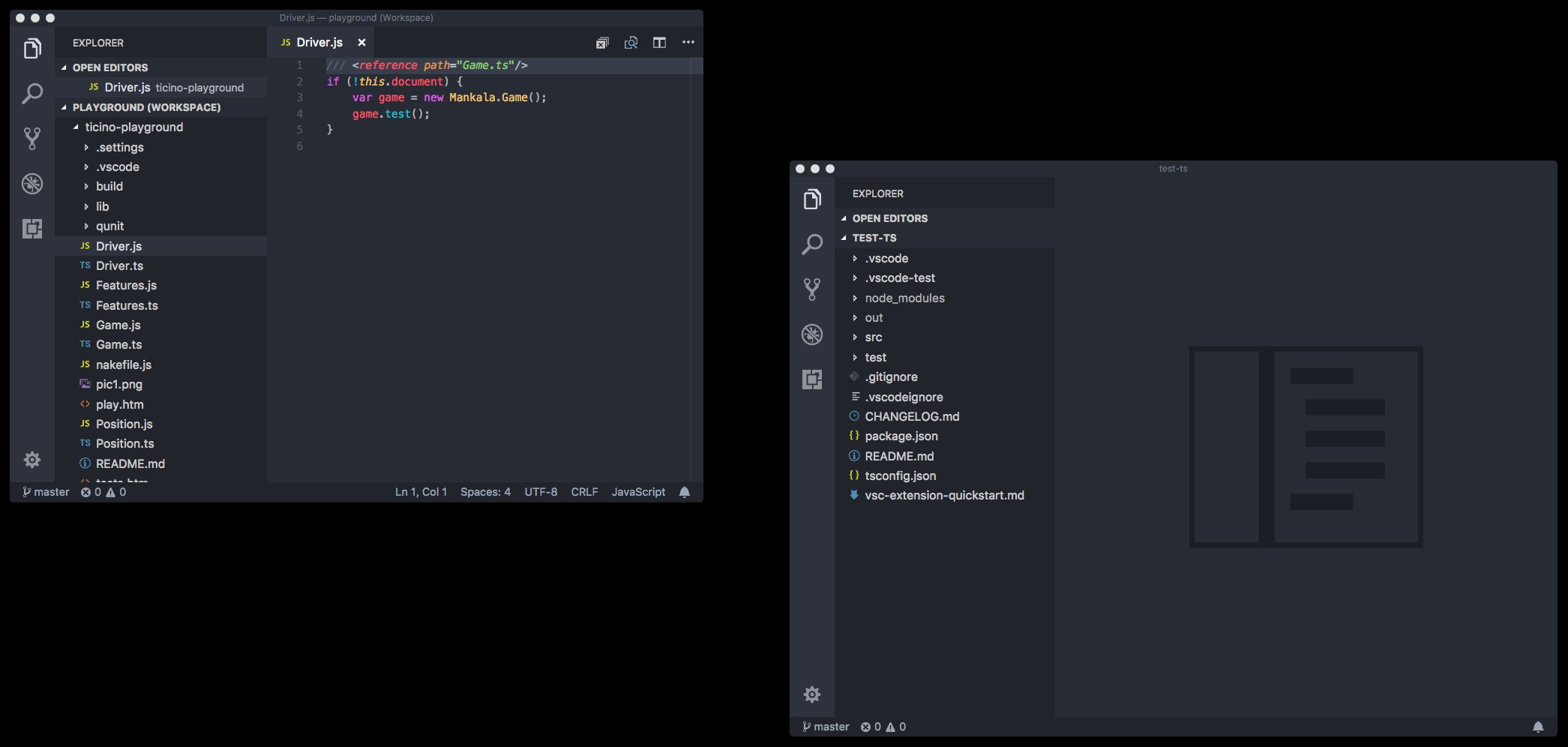
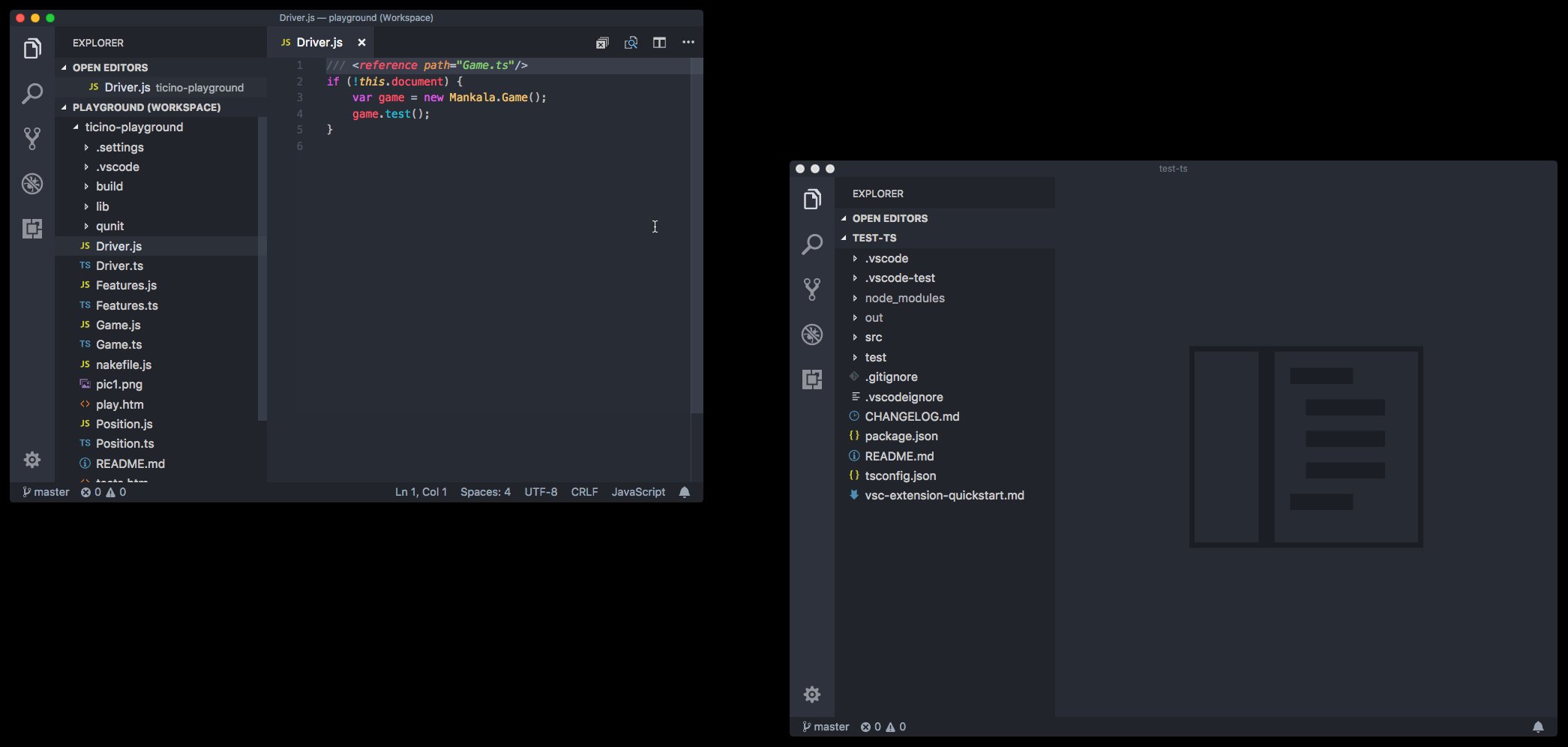
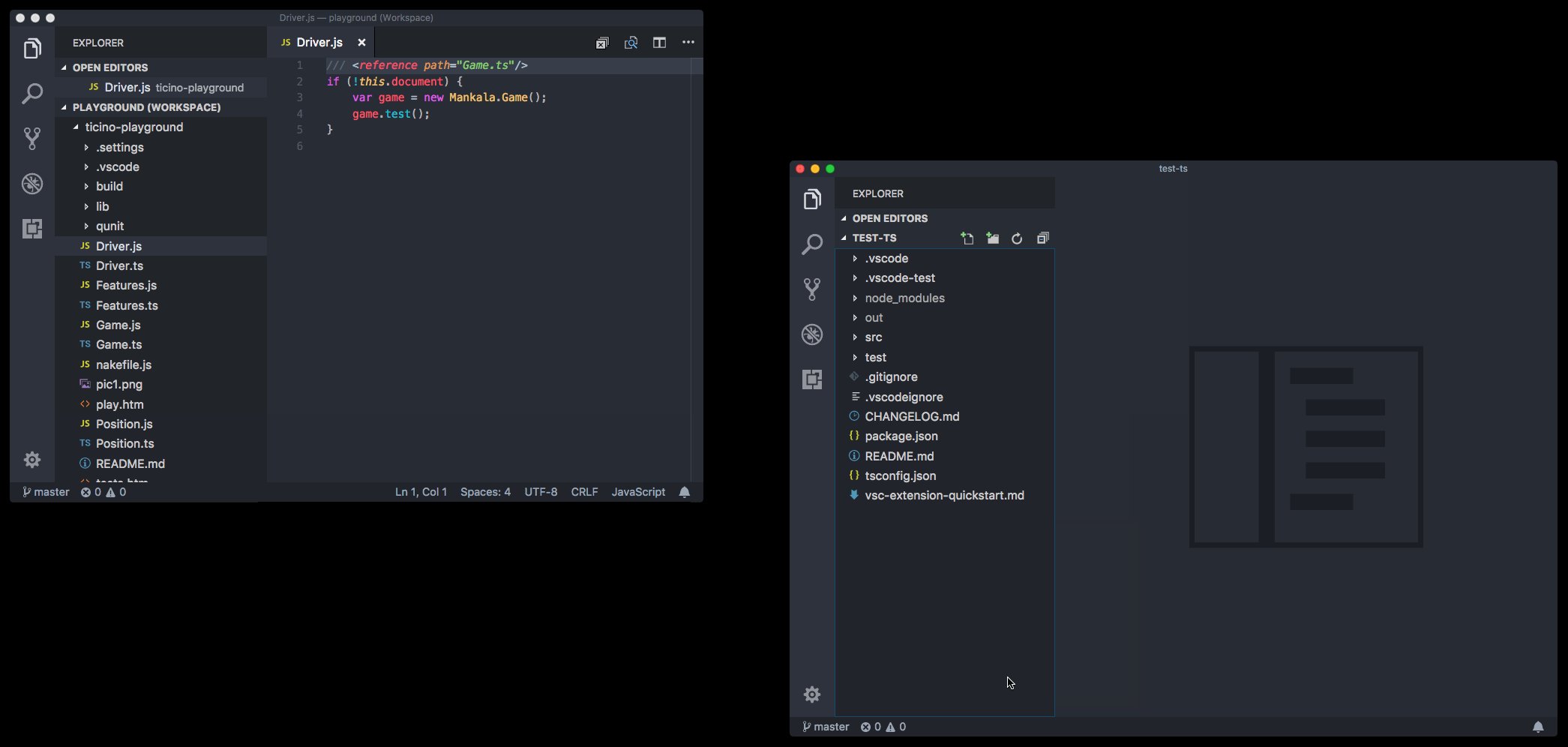
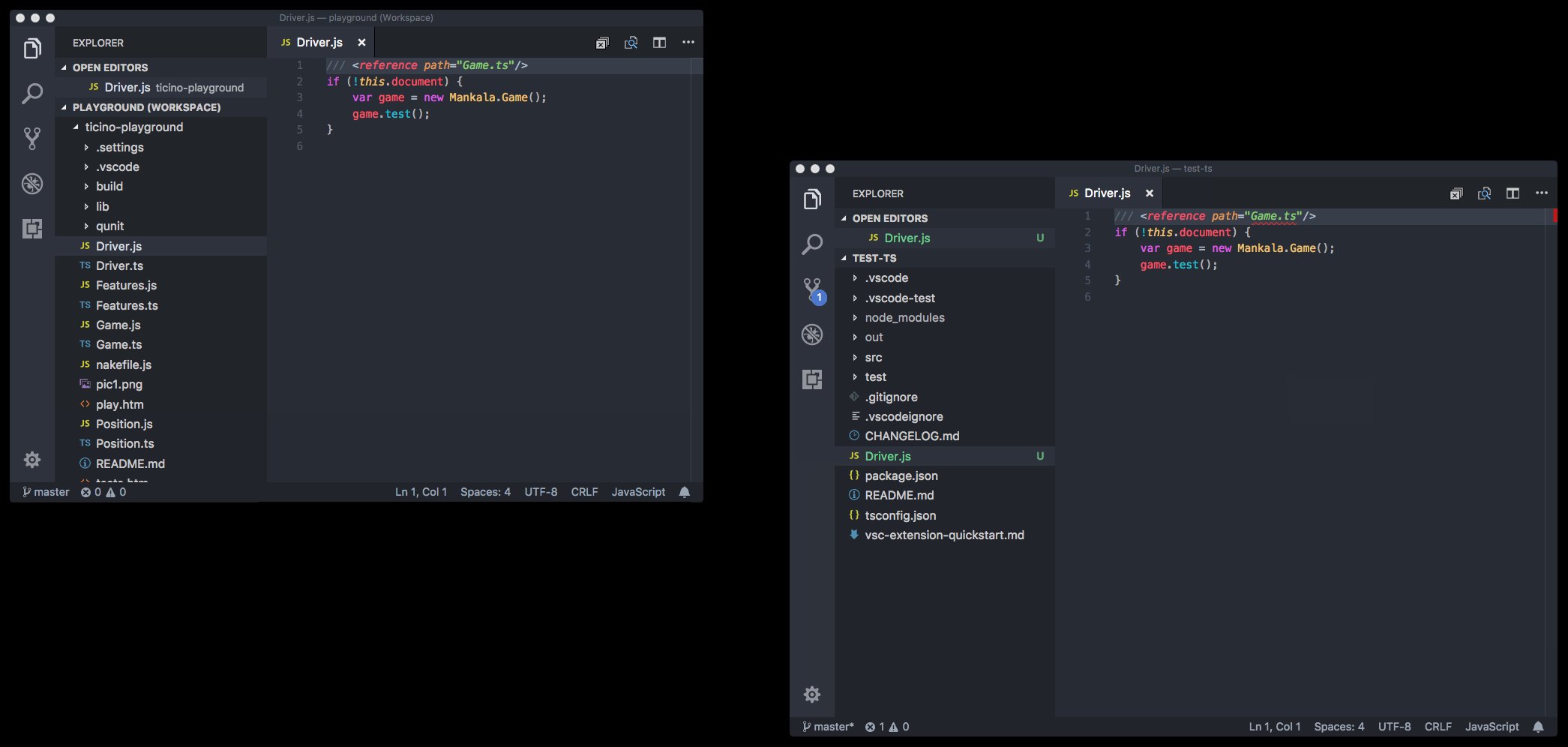
Copy/Paste files across windows
We now allow you to copy and paste files between two VS Code File Explorers in different instances. This works for single or multi-selection of files as well as folders.

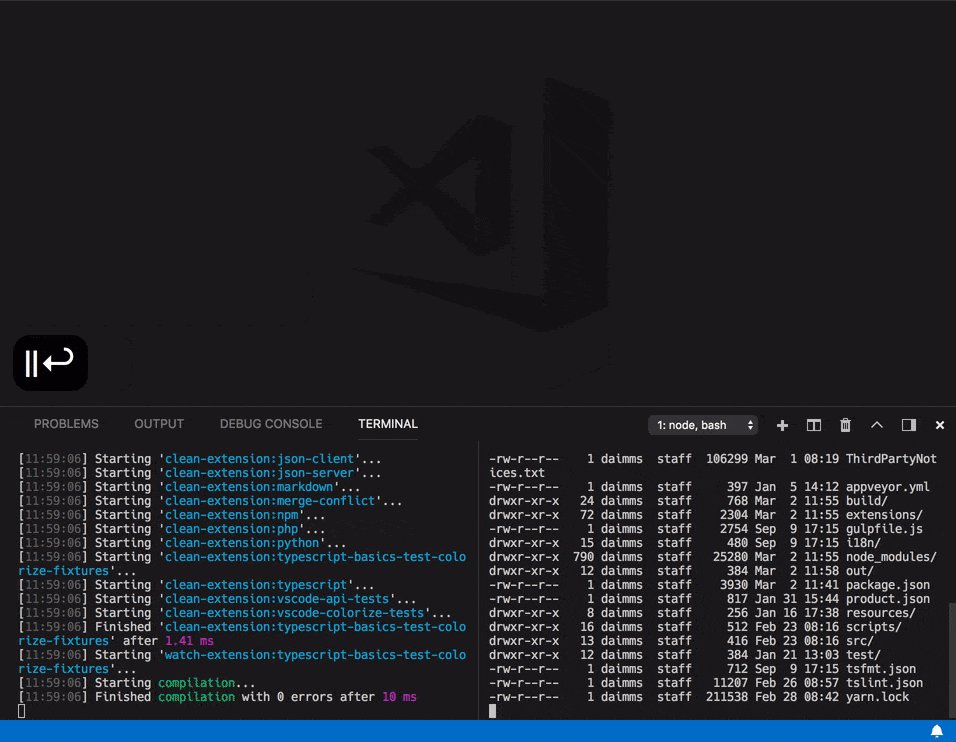
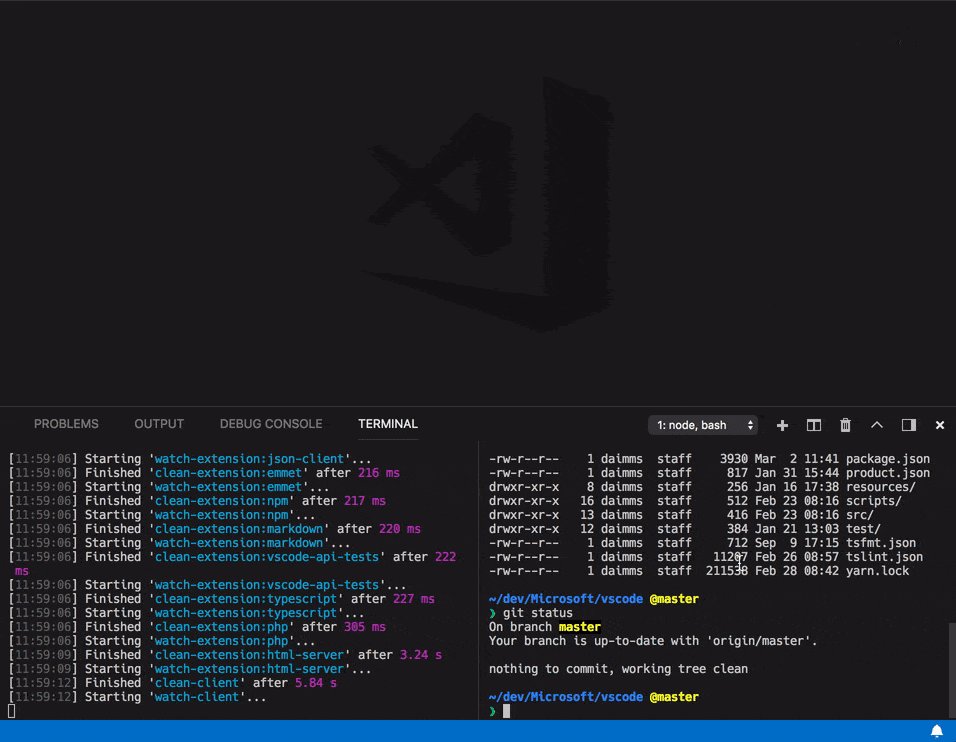
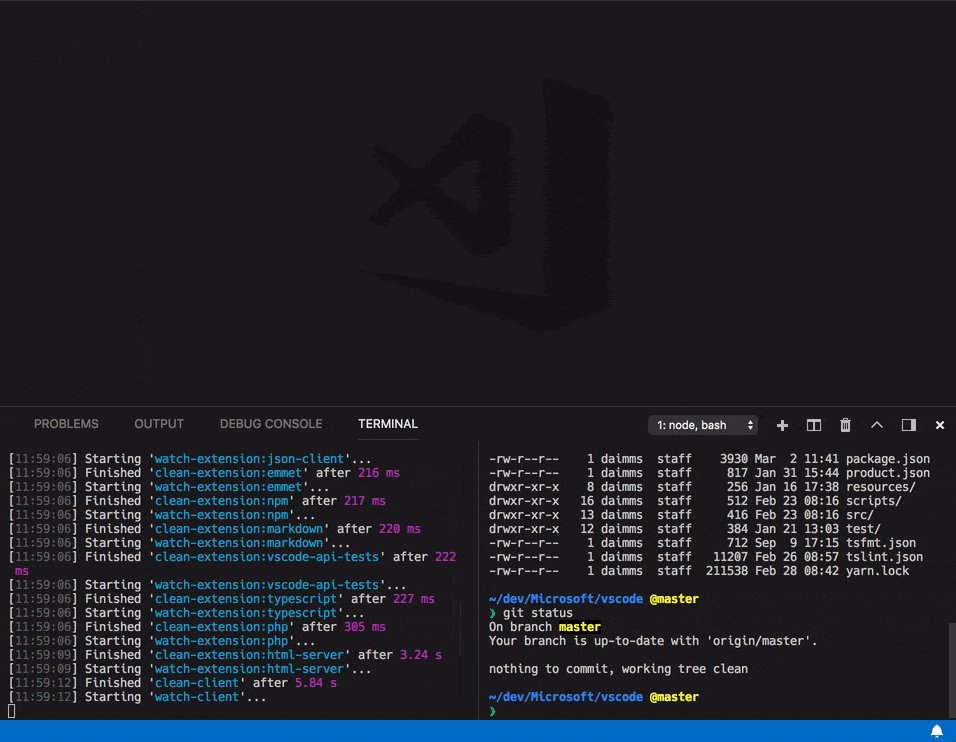
Split terminals (My personal favorite!)
The Integrated Terminal can now be split such that multiple are visible at once, which can enable much easier management of terminals when you need a watch and a run command for example:

Splitting can be done by clicking the split button in the panel, through the context menu or the command Ctrl+\.
Focus can be moved between split terminals using Alt+Right and Alt+Left. The active pane can be resized using the keyboard with:
- Terminal: Resize Pane Down: unassigned
- Terminal: Resize Pane Up: unassigned
- Terminal: Resize Pane Left: unassigned
- Terminal: Resize Pane Right: unassigned
Syntax aware folding
Folding ranges in HTML, JSON, Markdown, CSS, LESS and SCSS are now, by default, computed based on the language’s syntax and no longer rely on well-formed indentation.

Support for TypeScript and JavaScript is also available, and can be enabled by the setting "typescript.experimental.syntaxFolding": true.
If you prefer to switch back to indentation based folding for one (or all) of the languages above, use:
"[html]": {
"editor.foldingStrategy": "indentation"
},Related information in errors and warnings
The extension API now supports adding related information to diagnostics and this is shown in all places where diagnostics are shown: on hover, the error Peek window, and Problems Panel.
In the example below, you can see related information pointing out the first location where a twice assigned variable was used:

Column selection using middle mouse button
In VS Code, column (box) selection can be added by holding Shift and Alt and then using the left mouse button. Now the middle mouse button can also be used to create a column selection:

Note: When setting editor.multiCursorModifier to ctrlCmd, the modifiers are Shift and Ctrl on Windows and Shift and Cmd on macOS.
Highlight unused variables and imports
Unused variables, parameters, and imports are now greyed out in JavaScript and TypeScript:

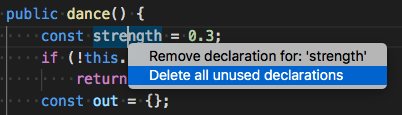
Use a Quick Fix to remove them and clean up your code automatically:

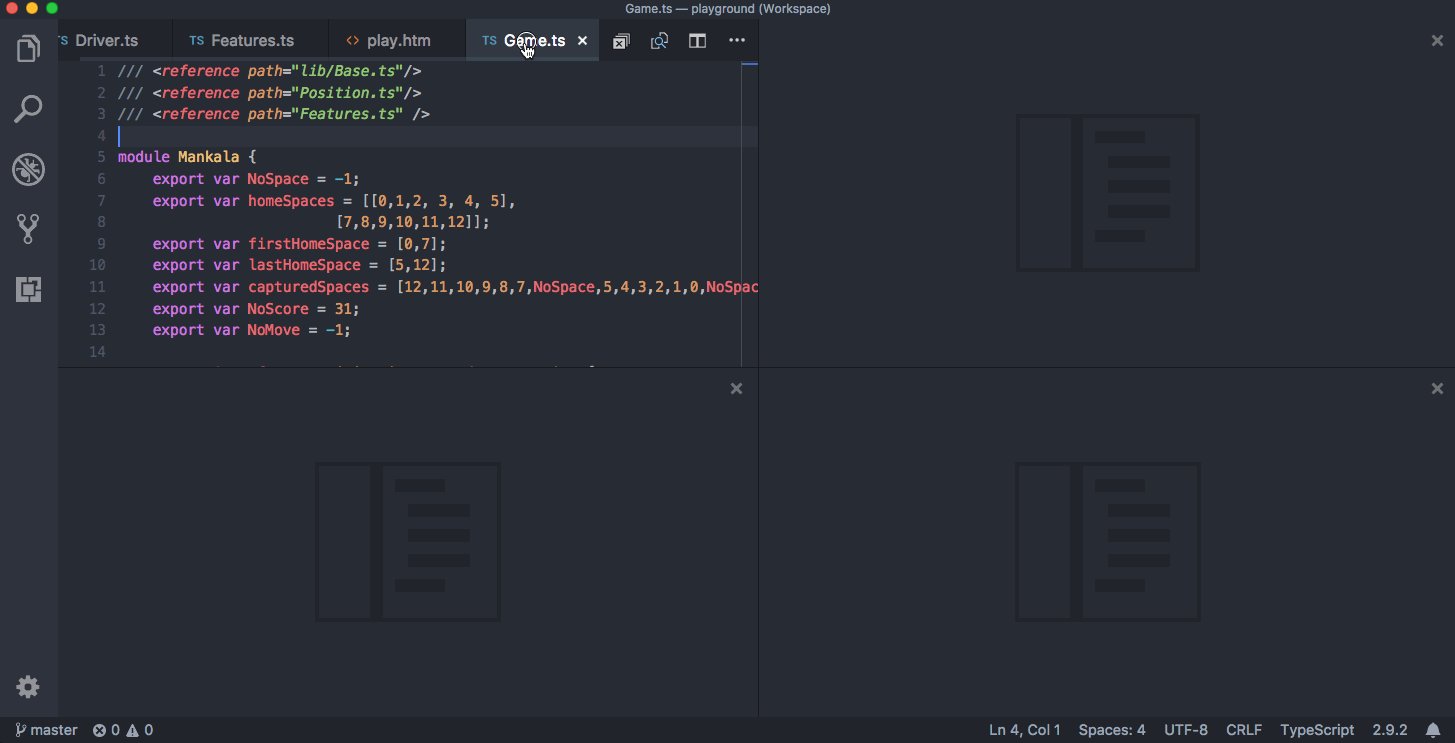
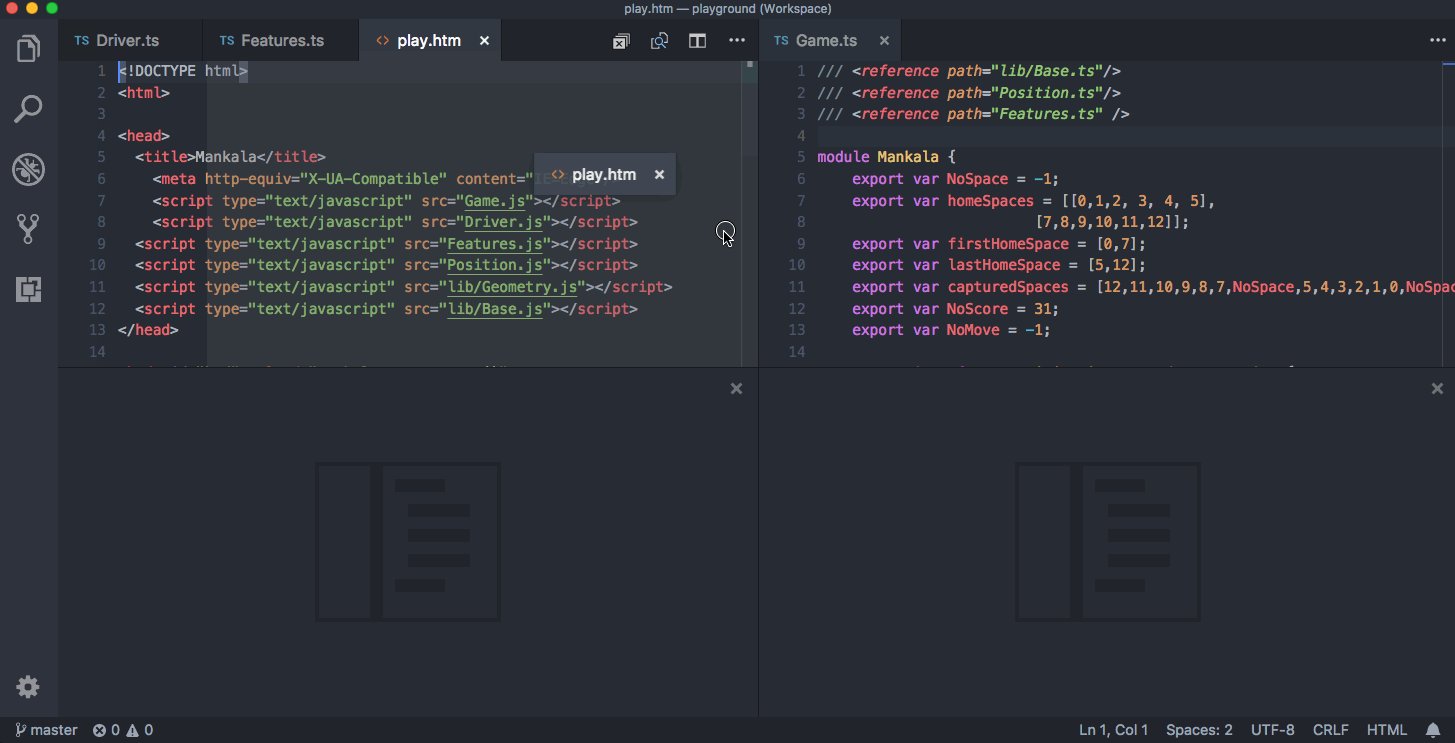
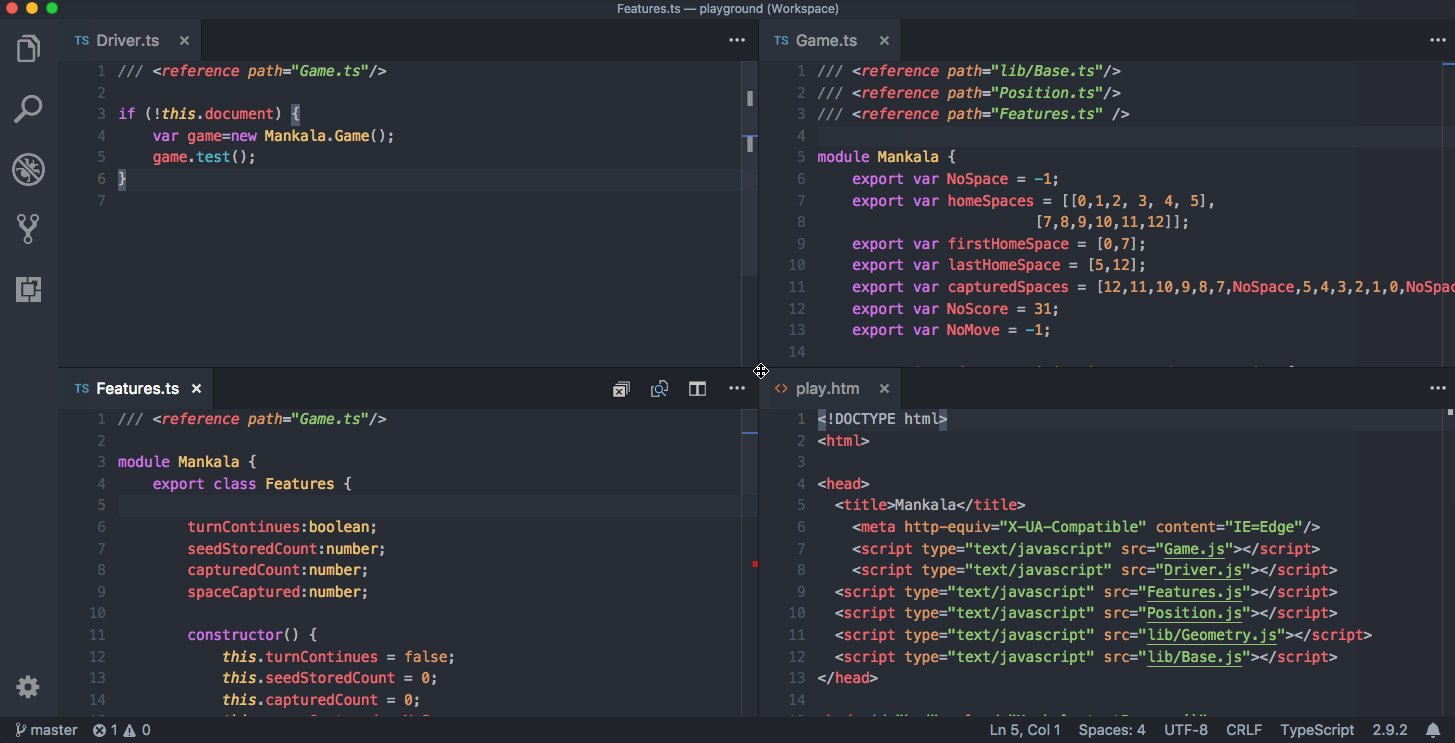
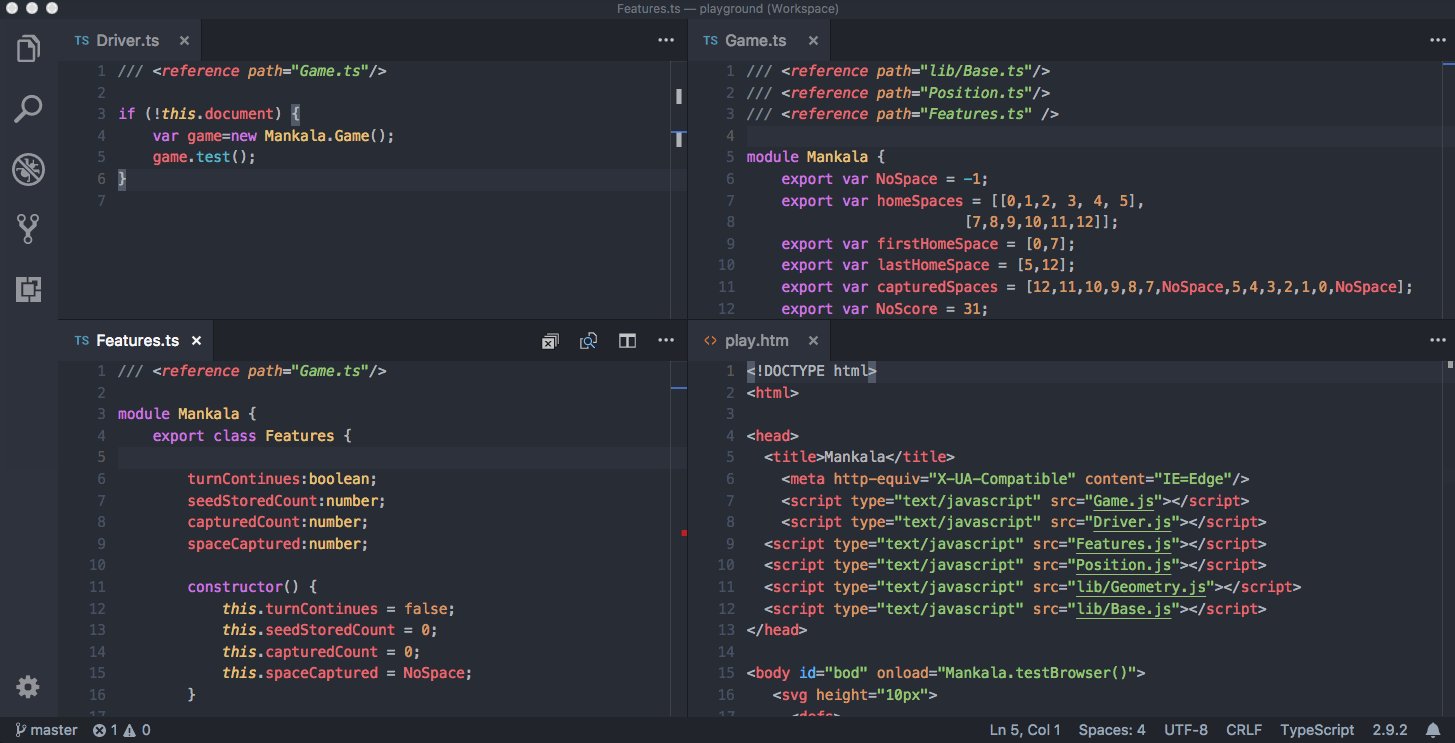
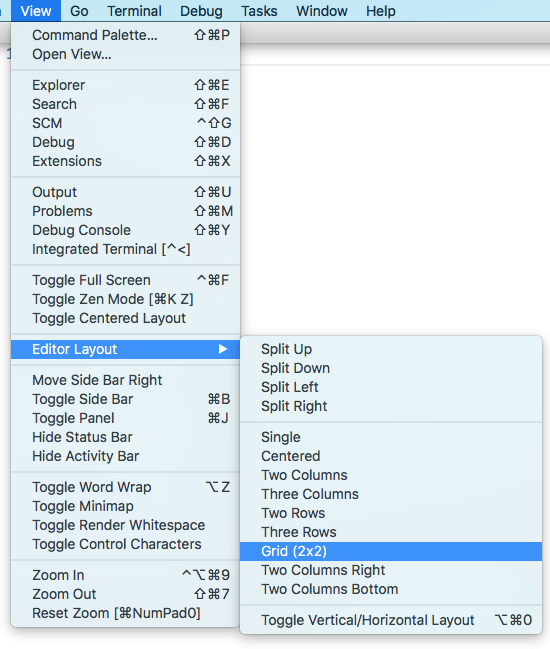
Grid editor layout
You can now arrange editors both vertically and horizontally and have more than 3 editors side by side:

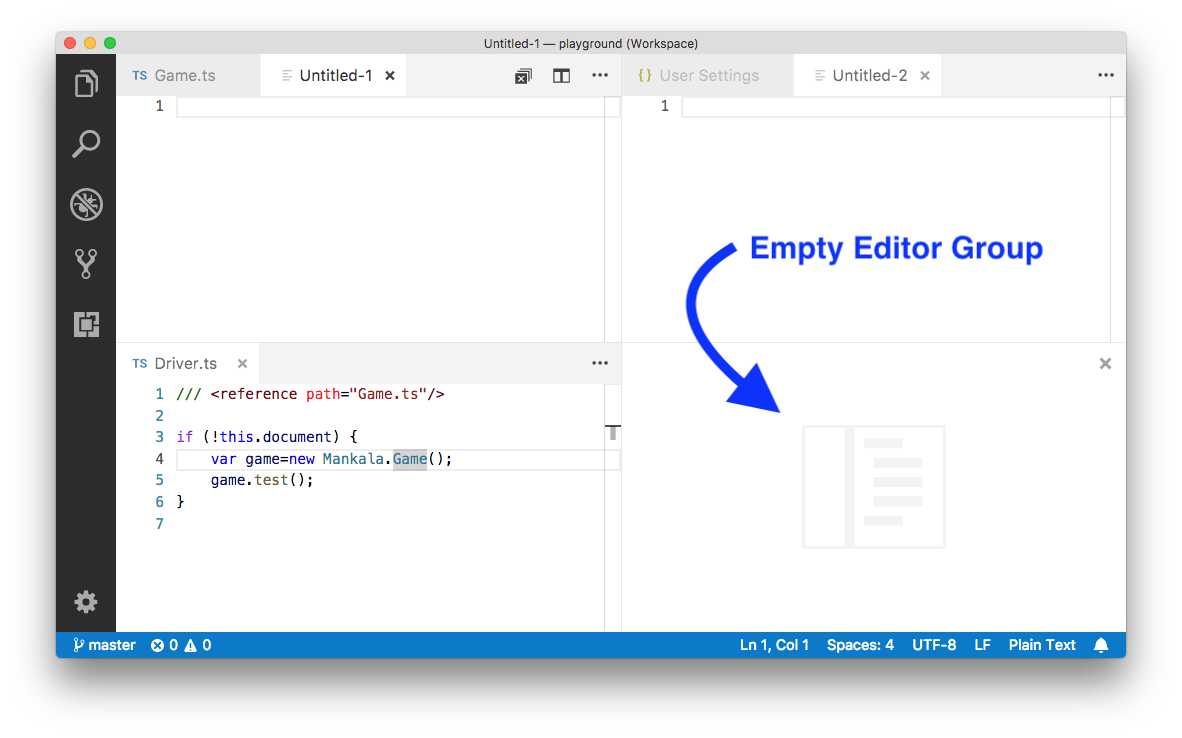
To support flexible layouts, you can create empty editor groups. By default, closing the last editor of an editor group will also close the group itself, but you can change this behavior with the new setting workbench.editor.closeEmptyGroups: false.

There are a predefined set of editor layouts in the new View > Editor Layout menu:

Editors that open to the side (for example by clicking the editor toolbar Split Editor action) will by default open to the right hand side of the active editor. If you prefer to open editors below the active one, configure the new setting workbench.editor.openSideBySideDirection: down.
Like I said above, it’s hard to keep up with all the great features being released so often, so please feel free to leave a comment with your favorite feature added this year or something that you’d hope they will add in the near future.
For the full list of features released so far this year, click here.
Happy Coding!



