Securing your ASP.NET MVC application should be priority number one every time you start a new web application. Using the attributes Authorize and ValidateAntiForgeryToken in every controller and action is the only way to avoid any security holes. In this post, I’ll show you how to secure your ASP.NET application by implementing the AuthorizeAttribute and ValidateAntiForgeryTokenAttribute classes.
The basics
At the very least, you should add an [Authorize] attribute to every controller or controller Action in case you want some of the controller actions to be accessible by anonymous users. For example, you probably want ALL users to have access to the login and register actions of your web application.
By decorating the HomeController with the Authorize attribute (notice I did not specify any user role), the application will prevent any unauthenticated user from executing any of the actions in this controller.
[code language=”csharp”]
[Authorize]
public class HomeController : Controller
{
//…
}
[/code]
The following is an example of decorating a controller action with the Authorize attribute, you want to do this when you only want to restrict access to some of the actions in a controller instead of all actions.
[code language=”csharp”]
[Authorize]
public ActionResult Create()
{
//…
}
[/code]
Protecting against Cross-site request forgery attack (CSRF or XSRF)
The Authorize attribute offers protection that is sufficient in most cases. However, there is a security hole with this, and thus it opens your web application for a cross-site request forgery attack. For example, after a user logs into your site, the website will issue your browser an authentication token within a cookie. Each subsequent request, the browser sends the cookie back to the site to let the site know that you are authorized to take whatever action you’re making, so far everything is okay.
Here is the problem with only using the Authorize attribute, let’s say that a user is logged in to your website and then they go to a spam site by clicking on a link that points to another site which causes a form post back to your site… this is bad, your browser will send the authentication cookie to your site making it appear as if the request came from your website and initiated by an authenticated user when it really didn’t.
The above scenario is called cross-site request forgery and can be avoided by adding the ValidateAntiForgeryToken attribute available in the .NET framework, this attribute is used to detect whether a server request has been tampered with.
The first step is to add the ValidateAntiForgeryToken attribute to every Post Action as follows:
[code language=”csharp”]
[HttpPost, Authorize, ValidateAntiForgeryToken]
public ActionResult Create()
{
//…
}[/code]
The next step is to add the HtmlHelper method @Html.AntiForgeryToken() inside the form in your view.
The way the ValidateAntiForgeryToken attribute works is by checking to see that the cookie and hidden form field left by the Html.AntiForgeryToken() HtmlHelper essentially exists and match. If they do not exist or match, it throws an HttpAntiForgeryException shown below:
“A required anti-forgery token was not supplied or was invalid.”
By adding the ValidateAntiForgeryToken to your controller actions, your site will be prepared to prevent CSRF/XSRF attacks.
Implementing Forms Authentication using Active Directory (AD)
Often times you might run across a project where you need to authenticate users of your website using Active Directory credentials, the good news is that you can use the existing “Account” controller to achieve this, only a few modifications are necessary.
When you create a new MVC Web Application project and choose the Internet Application template, the Account controller is added to the project, you can use this controller with AD to authenticate your users. For the Account controller to work with AD we need to remove all Actions but the following:
- Logon()
- Logon(LogOnModel model, string returnUrl)
- LogOff()
Your Account controller should look like the following after you remove the unnecessary Actions such as ChangePassword, Register, etc…
[code language=”csharp”]
public ActionResult LogOn()
{
return View();
}
[HttpPost]
public ActionResult LogOn(LogOnModel model, string returnUrl)
{
if (ModelState.IsValid)
{
if (Membership.ValidateUser(model.UserName, model.Password))
{
FormsAuthentication.SetAuthCookie(model.UserName, model.RememberMe);
if (Url.IsLocalUrl(returnUrl) && returnUrl.Length > 1 && returnUrl.StartsWith(“/”)
&& !returnUrl.StartsWith(“//”) && !returnUrl.StartsWith(“/”))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction(“Index”, “Home”);
}
}
else
{
ModelState.AddModelError(“”, “The user name or password provided is incorrect”);
}
}
// if we got this far, something failed, redisplay form
return View(model);
}
public ActionResult LogOff()
{
FormsAuthentication.SignOut();
return RedirectToAction(“Index”, “Home”);
}
[/code]
After this, go ahead and clean up the AccountModel as well so the only model class left is the LogOnModel:
[code language=”csharp”]
public class LogOnModel
{
[Required]
[Display(Name = “User name”)]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name = “Remember me?”)]
public string RememberMe { get; set; }
}
[/code]
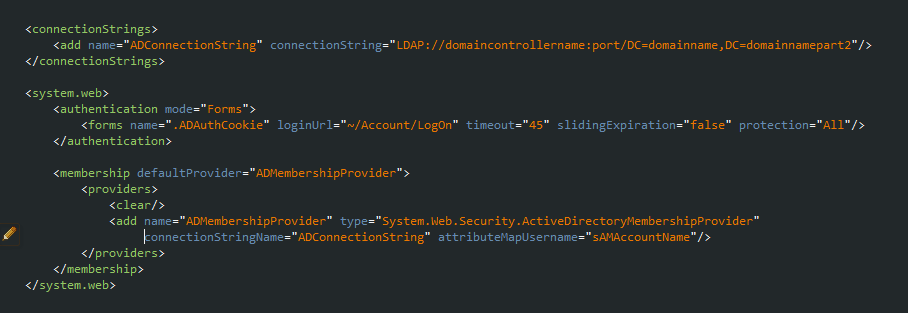
Lastly, add the following to the project’s web.config file:

That is all! The first code snippet is the connectionstring to your Active Directory server and the second one is where we specify Active Directory as the application’s default membership provider.
Save your changes, hit Ctrl-F5 and login to your application using your domain/AD account.
Hopefully, this will help you get started to secure your ASP.NET web apps and show you a straightforward way to use ASP.NET’s membership services with Active Directory.
In this post, I show how to use Active Directory groups to restrict access to controller actions and make your application even more secure!
