Must-have VS Code Extensions for Web Development

The VS Code editor is such a pleasure to work with; it is my code editor of choice when working with light C# projects or any other languages such as JavaScript or Ruby on Rails.
Below are my must-have extensions for anyone doing web development. There are many more magnificent extensions, but I feel like the following are not only useful but required to augment your web development experience with VS Code.
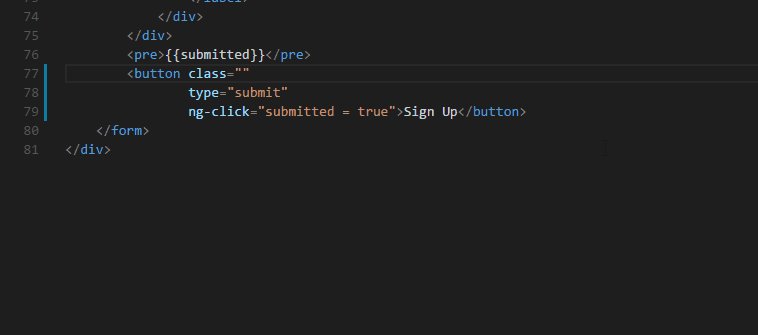
HTML Preview
An extension to preview HTML files while editing them in VSCode
The extension can be activated in two ways
- Toggle Preview –
ctrl+shift+vorcmd+shift+v - Open Preview to the Side –
ctrl+k vorcmd+k v
Markdown Preview Enhanced
An extension to preview Markdown (MD) files while editing them in VSCode
The goal of this project is to bring you a wonderful markdown writing experience.
Keybindings: The cmd key for Windows is ctrl.
| Shortcuts | Functionality |
|---|---|
| cmd-k v | Open preview to the Side |
| ctrl-shift-v | Open preview |
| ctrl-shift-s | Sync preview / Sync source |
| shift-enter | Run Code Chunk |
| ctrl-shift-enter | Run all Code Chunks |
| cmd-= or cmd-shift-= | Preview zoom in |
| cmd– or cmd-shift-_ | Preview zoom out |
| cmd-0 | Preview reset zoom |
| esc | Toggle sidebar TOC |
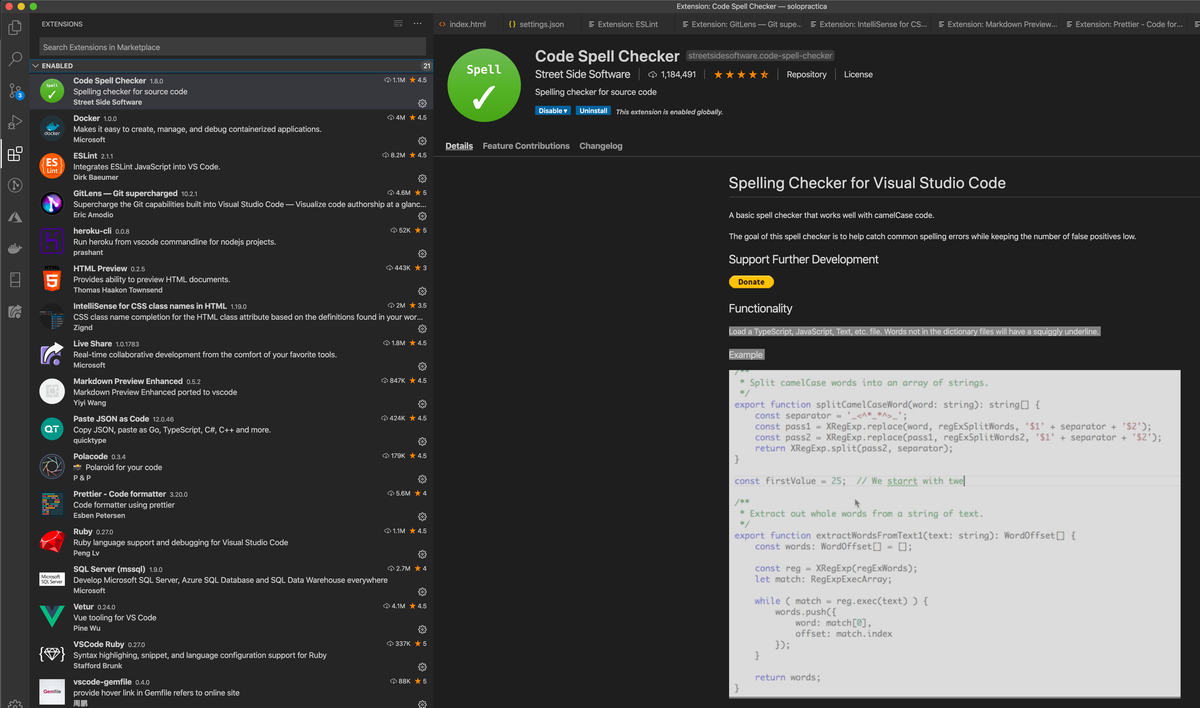
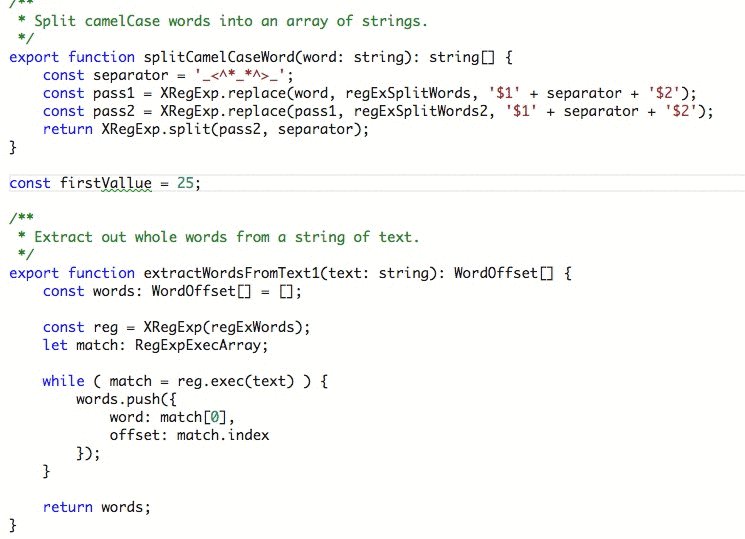
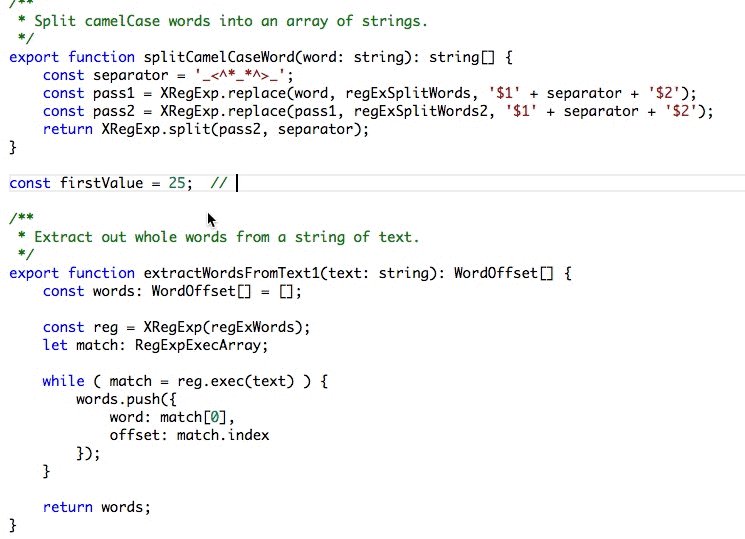
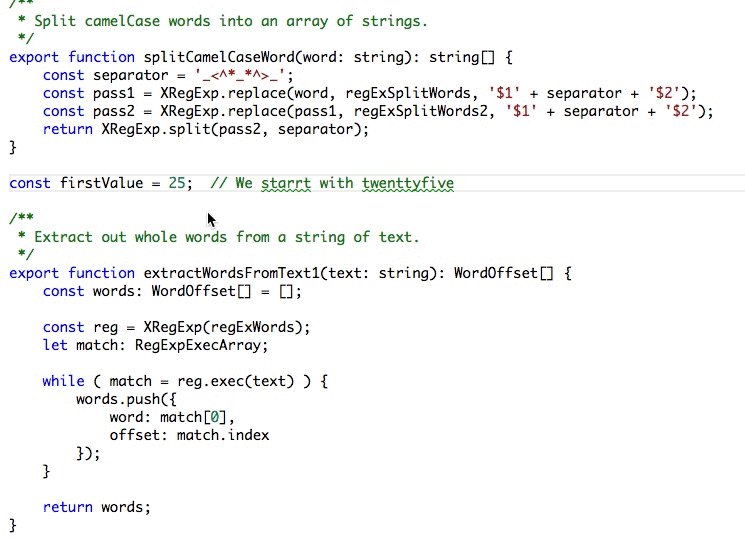
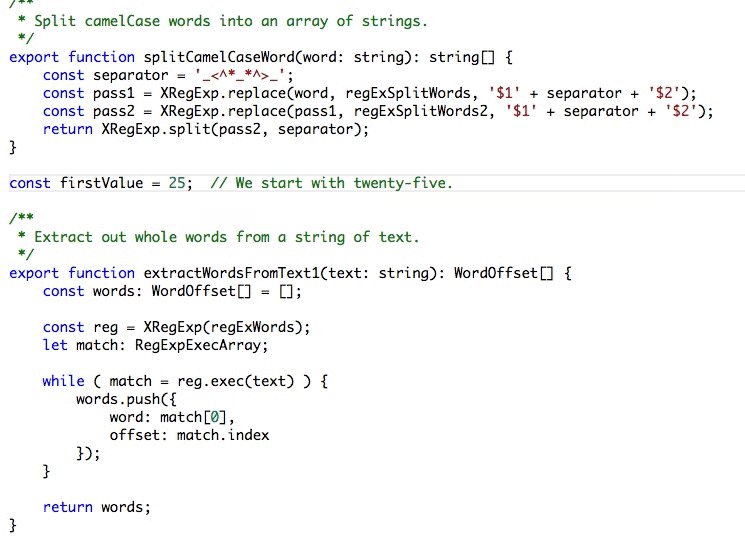
Code Spell Checker
A basic spell checker that works well with camelCase code.
Functionality:
Load a TypeScript, JavaScript, Text, etc. file. Words not in the dictionary files will have a squiggly underline.
Example:

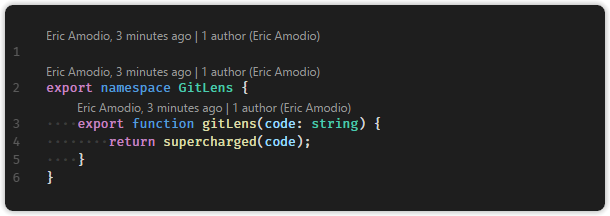
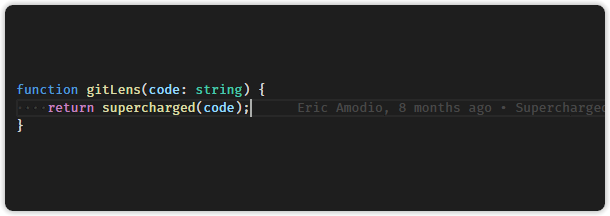
GitLens – Git supercharged
GitLens increases the capabilities of Git built into Visual Studio Code. It helps you visualize code authorship at a glance through Git blame and code lens annotations, among other things.


ESLint
Integrate ESLint into VS code. ESLint statically analyzes your code to find problems quickly.
The setting below turns on Auto Fix for all providers including ESLint:
"editor.codeActionsOnSave": {
"source.fixAll": true
}
In contrast, this configuration only turns it on for ESLint:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
You can also selectively disable ESLint via:
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": false
}
Prettier – Code formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Default Formatter:
To ensure that this extension is used over other extensions you may have installed, be sure to set it as the default formatter in your VS Code settings. This setting can be set for all languages or by a specific language.
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
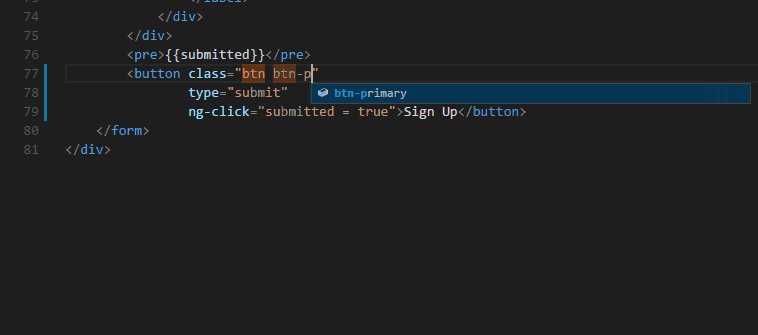
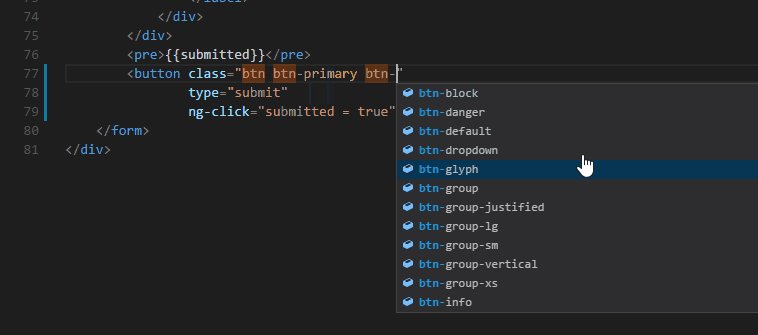
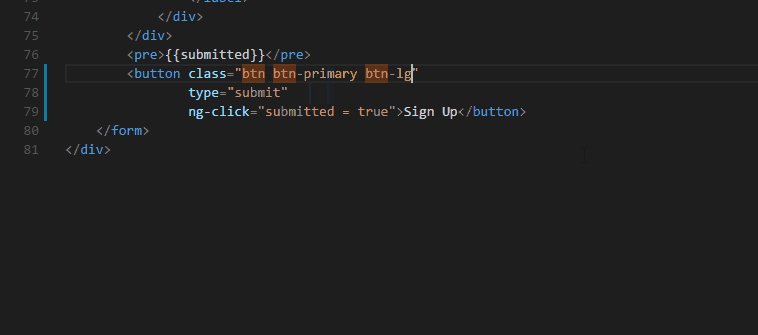
Intellisense for CSS class names
A Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the definitions found in your workspace or external files referenced through the link element.

That’s all, folks! I invite you to try other extensions, but make sure not to clutter your VS Code experience by installing extensions you might not need or use.
Also, remember to adjust your VS Code settings to make sure you get the most productivity and the best experience when using VS Code and these extensions.
If you know of any other VS Code extensions for web development, please feel free to share them in the comments below. Cheers.

Comments ()