I’ve started coding small apps again to help me understand and apply cool code functions and APIs I discover online. Below is an example of a JavaScript game I created to learn more about the Octokit API and the typing animation inspired by ChatGPT. The code is straightforward, and I provide details about its functionality and the technology and functions I used. If you’d like to try it, you can clone the source code from here, make any changes to your copy, and share any ideas or feedback.
The code is a JavaScript script that imports the Octokit library and its throttling plugin to interact with the GitHub API. It also manipulates the DOM to create a simple game where the user is shown a random code snippet from a repository and must type it out accurately and quickly.
Here’s a summary of the main functionality:
- The Octokit library is initialized with an API key, and the throttling plugin is added to manage rate limits.
- HTML elements, such as the code container, input field, and various information elements, are accessed and stored in variables.
- The getCodeSnippet() function searches for a random code snippet from a repository and returns its contents.
- The startGame() function initializes the game, retrieves a code snippet using getCodeSnippet(), and displays it on the screen.
- The typeText() function and a timer create a typing animation effect.
- The endGame() function calculates and displays the user’s typing accuracy and time to complete the game.
- The updateCountdown() function updates the countdown timer for the user.
- Event listeners are added for the start button and user input. The input event listener starts the countdown timer, updates the character count, and triggers the end of the game after a certain period of inactivity or upon the correct input.
Overall, the script provides an interactive typing game using the GitHub API to fetch random code snippets from GitHub repositories. It also displays the code using a typing animation similar to the ChatGPT type animation.
https://github.com/ricardodsanchez/CodeTypingTest
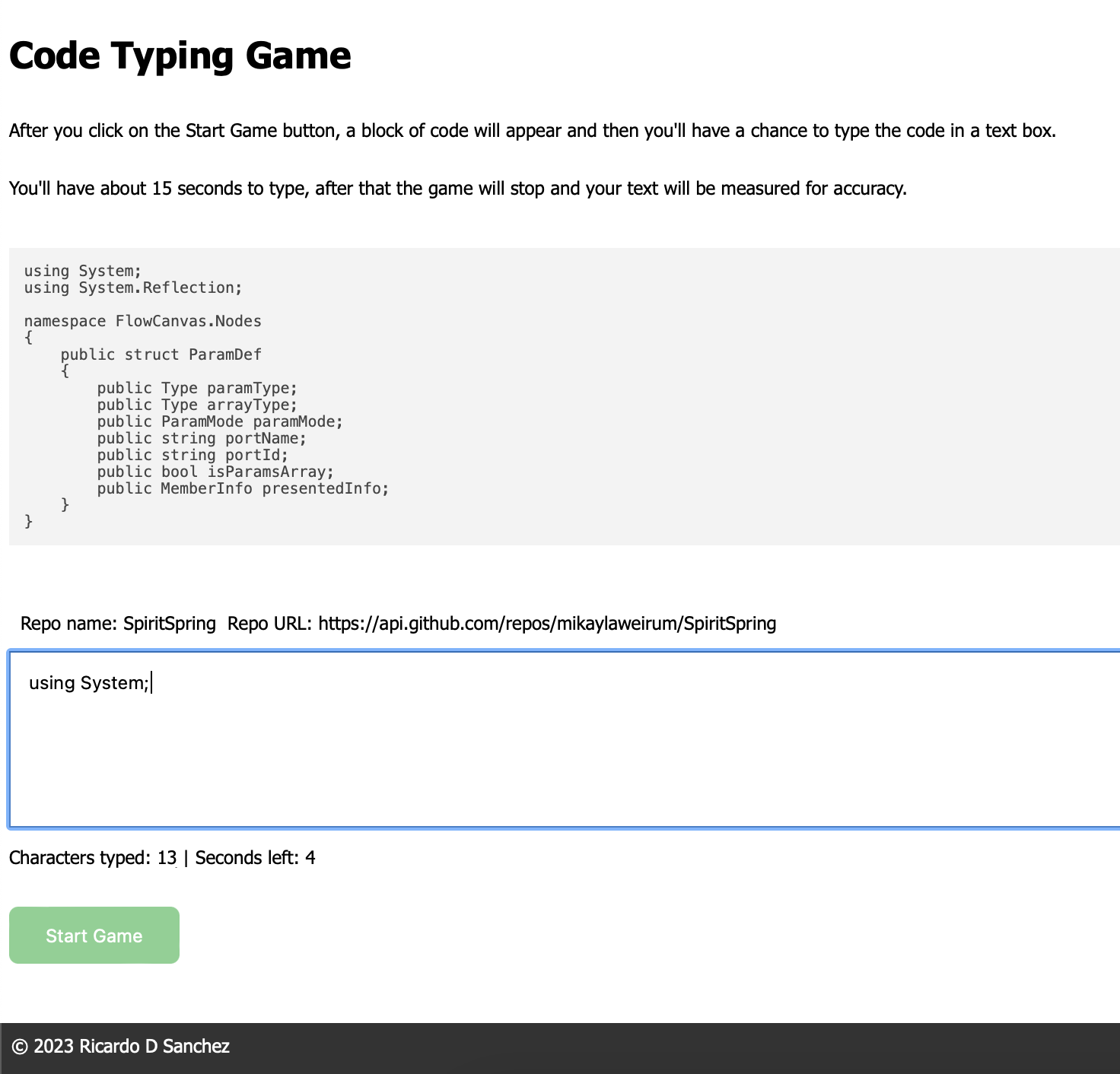
Here’s a screenshot of the running app:
Happy Coding!