What can you do with Azure Functions? Here's one example.
Last week I attended a tech conference where I learned about Azure Functions. This new service from Azure, Microsoft’s cloud platform, is something that got me interested. Microsoft is promoting this new service as a server-less option for simple APIs, triggers, notifications, and anything that you can think of that can be processed by a function, regardless of the programming language used.
It’s worth mentioning that just like with any other cloud service or feature, Azure Functions isn’t the solution for everything. However, Azure Functions are really helpful in supporting your application without the need to provision a new full-featured API, servers, etc.
In this blog post, I will show you an example of an Azure function that serves as an API endpoint, returning text from a simple call to it.
Create an Azure storage account
Functions use an Azure Storage account to maintain state and other information. Since we are using the Azure CLI, we need to create this first so we can pass the name of the storage account when creating the new function. If you create the new function in the Azure portal, the storage account will be created automatically for you.
Use the following command to create a new Azure storage account, make sure you use a unique name for the storage account.
$ az storage account create --name <storage_name> --location WestUS --resource-group myResourceGroup --sku Standard_LRS
The values WestUS and Standard_LRS are selections I choose for the example from a list of options given below:
–sku {Standard_LRS,Standard_GRS,Standard_RAGRS,Standard_ZRS,Premium_LRS}
–location since there are many, I’ll just ask you to click here if you want to see them all.
Create the Azure function app
You must have a function app to host the execution of your functions. This function app will provide an environment for serverless execution of your function code. A function app allows you to group functions as a logic unit for easier management, deployment, etc. Create a function app by using the az functionapp create command.
Next, let’s create the Azure function, this is just as simple as creating the storage account above:
az functionapp create --name <function_name> --storage-account <storage_name> --resource-group myResourceGroup --consumption-plan --location westus
If you get an error similar to the one below, try changing your function name, use something unique and then submit again, it should work.
Operation failed with status: ‘Conflict’. Details: 409 Client Error: Conflict for url…
Deploy your function app
Now that we have our function app created, let’s configure it so we can deploy our sample function code from Github to Azure.
$ az functionapp deployment source config --name whattobring --resource-group thevacayresources --branch master --repo-url https://github.com/ricardodsanchez/WhatToBring --manual-integration
The values I used above such as name, resource group, repo URL are from my own function, make sure to use the values from your own function and git repository. You don’t have to deploy your function code from Github, you can log in to the Azure Portal instead and set up a different deployment source as you see fit.
Test the function
Use cURL to test the deployed function on a Mac or Linux computer or using Bash on Windows. Execute the following cURL command, replacing the <app_name> placeholder with the name of your function app. Append the query string &city=<city_name> to the URL.
If you are using the sample function code from my Github repository, then the URL to call the function will be like the following:
$ curl http://<app_name>.azurewebsites.net/api/whattobring?city=austin
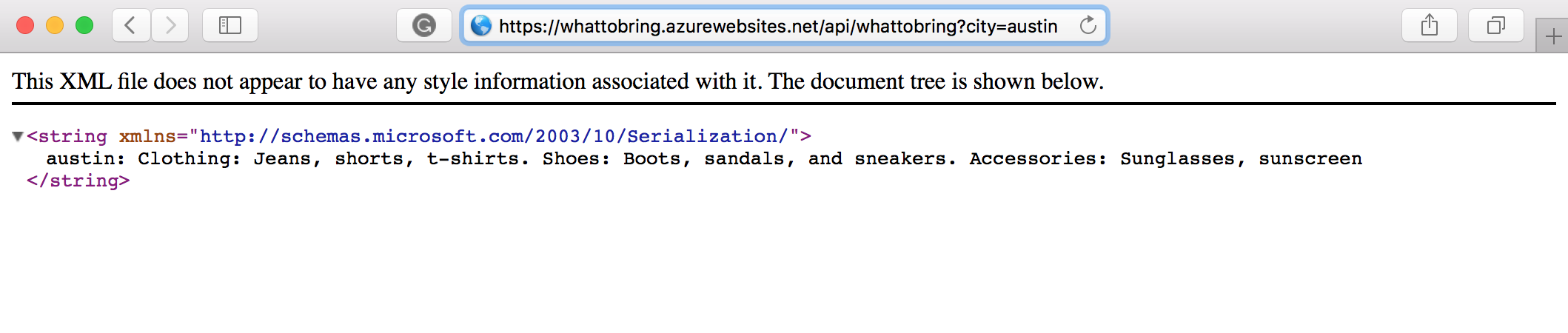
You can also test it using your browser, just go to the URL http://<app_name>.azurewebsites.net/api/whattobring?city=austin and you should see something like this:

Next Steps
You have created a function app with a simple HTTP triggered function.
Now that you have created your first Azure function app with a simple HTTP triggered function, I recommend you log in to the Azure portal and see the many other options to manage, monitor, and enhance your function. You can also build functions that run on a schedule, functions that are triggered by Storage queue messages, etc.
I am going to continue to extend this example, for example, I am planning on storing all the items to bring for each city in a database instead of having hard-coded strings in the JavaScript, etc. If you want to help, check out the Github repository and contribute to it! 🙂
If you want to build a full-fledged application using the .NET Core framework, take a look at this example where I show you how to create and deploy a React application with .NET Core CLI.
If you want to learn more about .NET, .NET Core, Azure, etc, I recommend that you visit https://dot.net.
Happy Coding!
Thanks for reading! 🙂 If you enjoyed this article, hit that share button below ❤ Would mean a lot to me and it helps other people see this post.